L`Interior
This is a freelance project for an interior design and architecture agency based in Seville.

Key features:
• Design
This project was designed and built by me in Figma using UX/UI concepts. Some icons were also designed.
• Project Architecture
The modular architecture was selected for this project. This allows for better scalability and maintainability.
• Responsive Design
The project was styled and made responsive for all devices using TailwindCSS.
• UI
Shadcn/UI components such as buttons, carousel, accordion, and more were integrated.
• Contact Form Integration
A user-friendly contact form with built-in validation was created and seamlessly integrated with React Hook Form, Zod schema, and Resend for streamlined email communication. Toaster notifications were added to improve user experience.
• Image Lazy Loading and Blur Placeholder
With lazy loading, images were loaded only when in view. Additionally, a blur placeholder was implemented to provide a more engaging and visually appealing experience.
• CMS
Strapi CMS was seamlessly integrated to handle backend functionalities, enabling efficient data management and content delivery. The CMS was deployed on the Render platform, ensuring optimal performance and reliability.
• Web Deployment
Finally, the project was deployed on Vercel. Additionally, a custom domain name was added.
• SEO & Performance Optimization
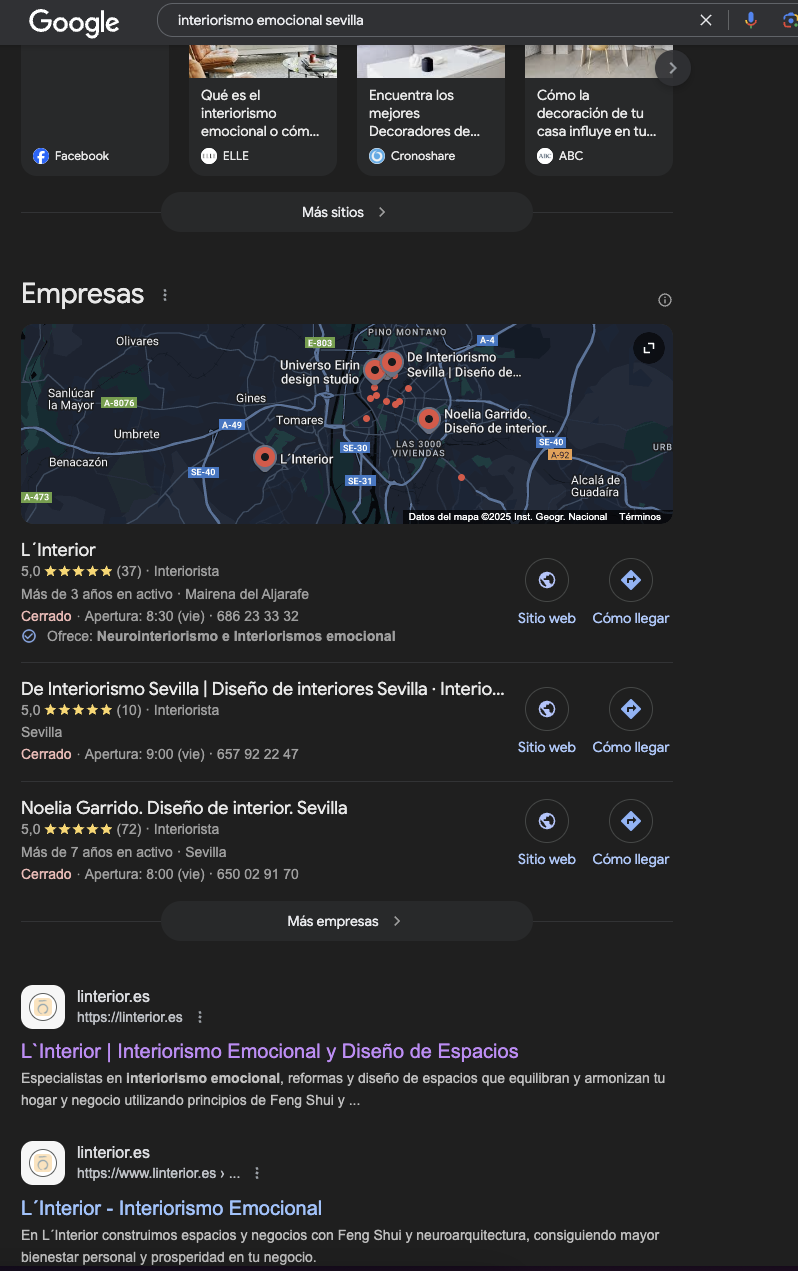
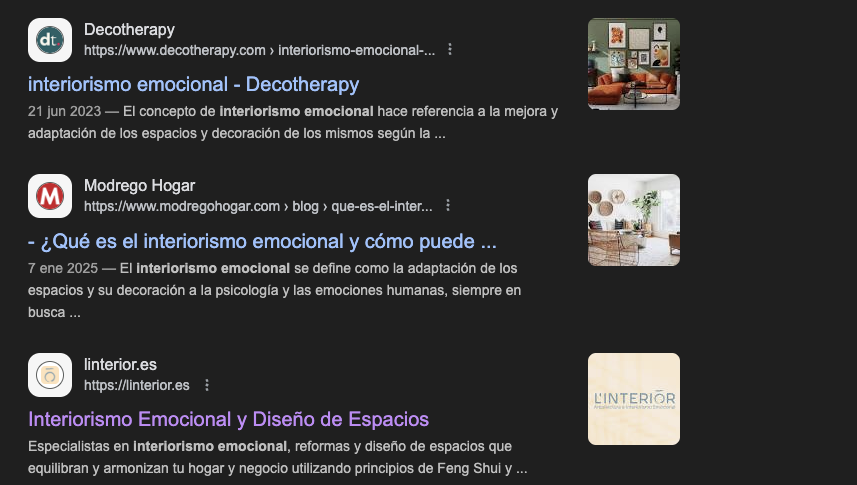
All essential meta tags, Open Graph metadata, and JSON-LD structured data were implemented to enhance search engine visibility and content sharing. Semantic HTML was used, ensuring proper heading structures, accessibility, and better indexing by search engines. Thanks to these optimizations, the page now achieves a strong position on Google, improving discoverability and driving organic traffic.


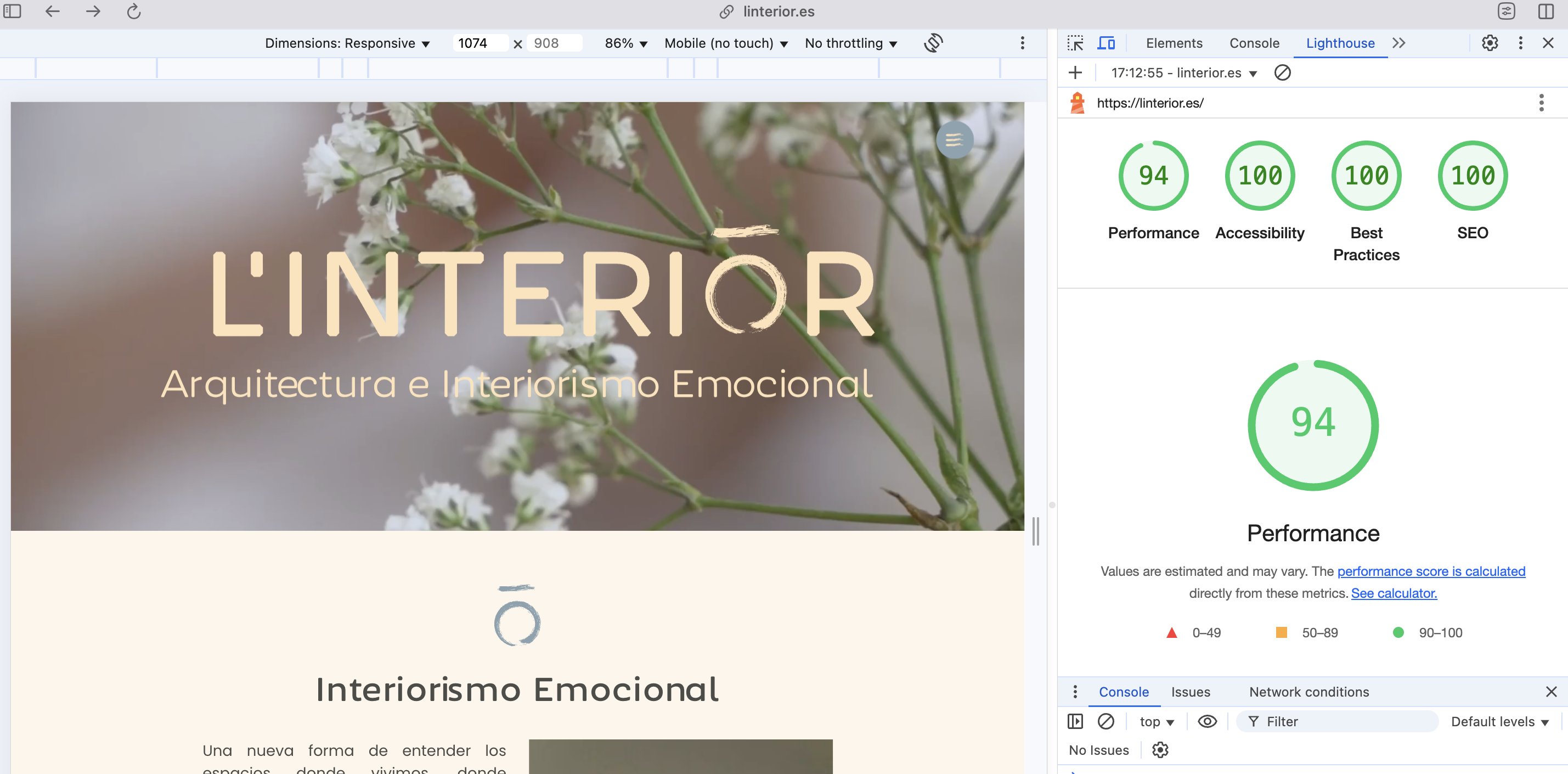
Additionally, performance optimizations such as code splitting, lazy loading, and efficient asset management were applied. As a result, the website achieves high scores on Google
Lighthouse, excelling in performance, accessibility, SEO, and best practices, ensuring a fast and seamless user experience.